반응형 웹이란 브라우저 넓이에 따라 최적화된 사이트를 말합니다. 출력물과는 달리 웹 퍼블리싱 작업이 들어가며, 코드로 구현되기 때문에 고정 값인 디자인을 잡아줄 때 PC / Tablet / Mobile 이런 식으로 최적화된 시안으로 잡아줘야 됩니다.
PC
const ProjectComponent=styled.div`
.contentsbox{
width: 1140px;
height: 100%;
margin: 0px auto;
display: flex;
flex-direction: column;
}
...
`
우선 저희가 사용한 방법!! (실제 코드 가져왔습니다)
저희는 컨테이너를 1140px로 잡았고, 양쪽에 margin을 auto로 주어 센터에 두었습니다!
그리고 전체 width를 1280px 이상이라고 가정하여 그 이하면 아래와 같은 화면이 되도록 했습니다 ( pc 버전만 제공하기 위함)


1280px은 피그마 상에서 제일 작은 화면의 width 입니다. 제가 맥북 13인치를 사용했을 때도, 상당히 화면이 작았음에도 1440px x 900 px 이라 1280px이면 충분히 최소한의 브라우저 너비이겠다! 라는 생각으로 해당 수치로 정했습니다.
그런데, 해커톤 당일에 보니 생각보다 더 작은 랩탑을 가지고 계신분들이 계셨고😱, 그분들은 저희 웹사이트를 크롬에서 축소를 한번 눌러야 사용하실 수 있었습니다. (처음엔 로그인 자체가 안되니 새로운 에러인줄 알고 놀랐읍니다 ㅠㅠ)
앞으론 최소 pc 디바이스 크기는 1280px보다 더 작게 생각하고 디자인 해야겠다는 교훈을 얻었슴네다.




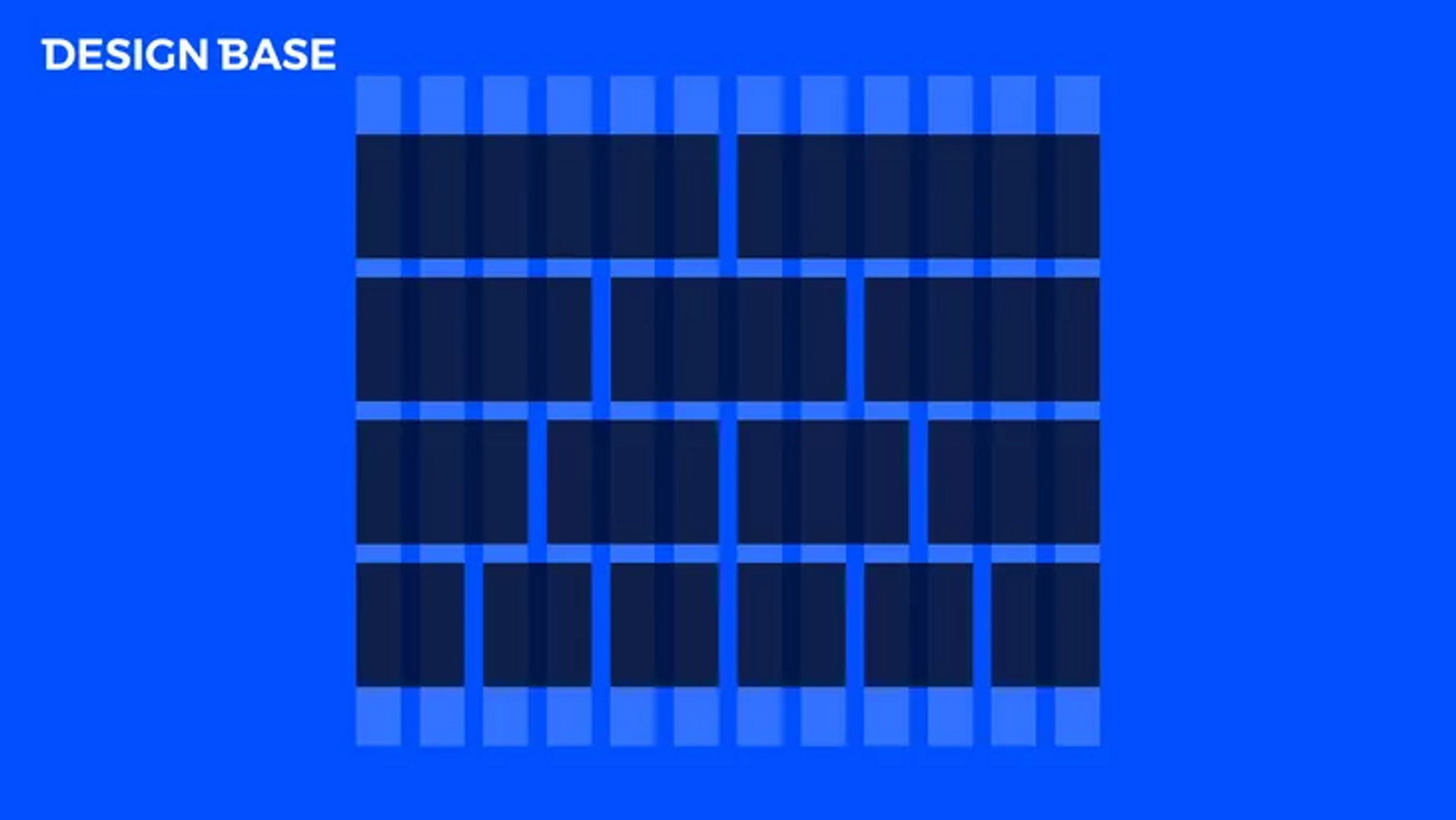
12단 그리드가 2,3,4,6단으로 쪼개서 배치할 수 있고, 반응형에 최적화되어 있어서 제일 제너럴하게 사용됩니다.
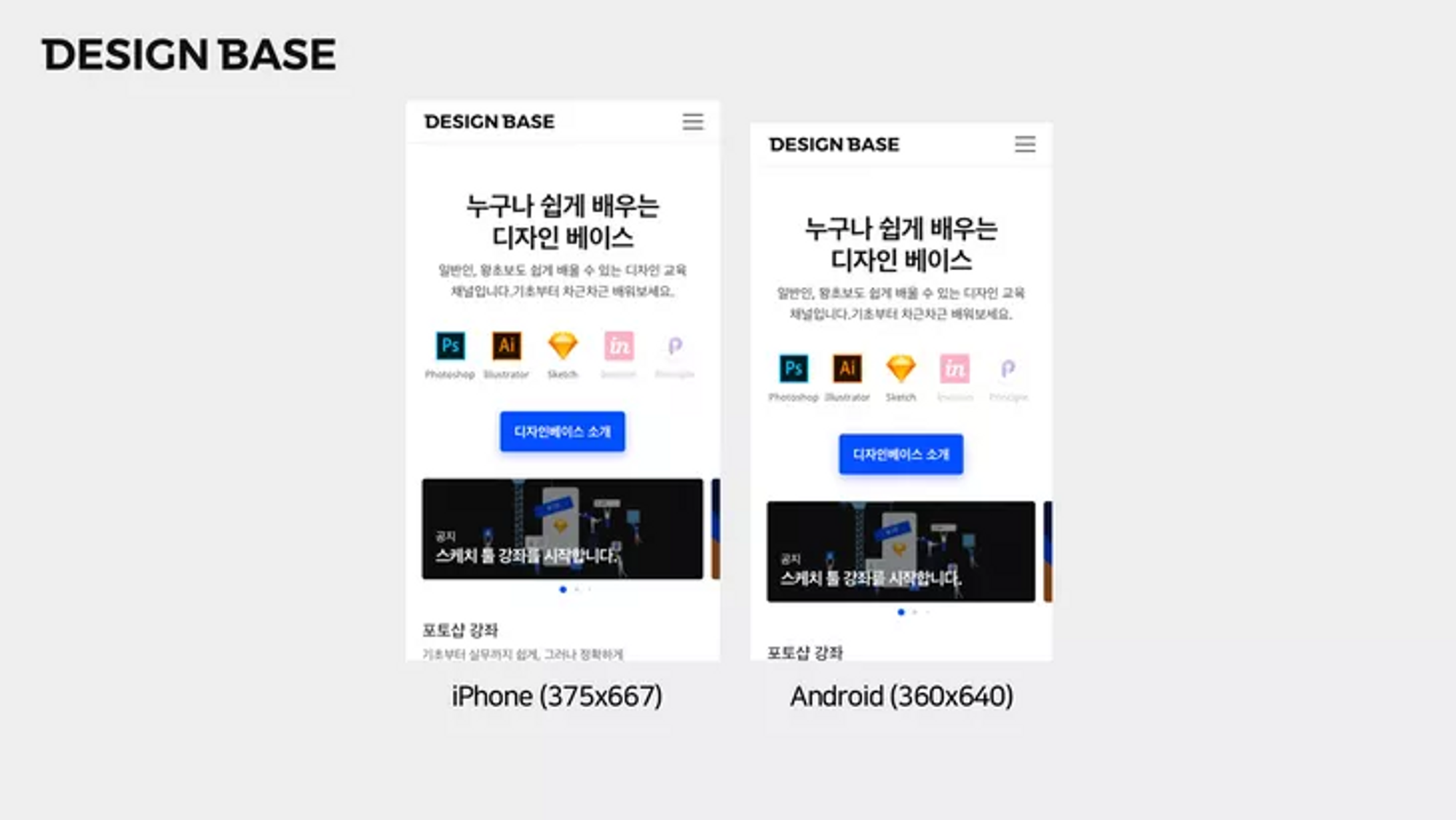
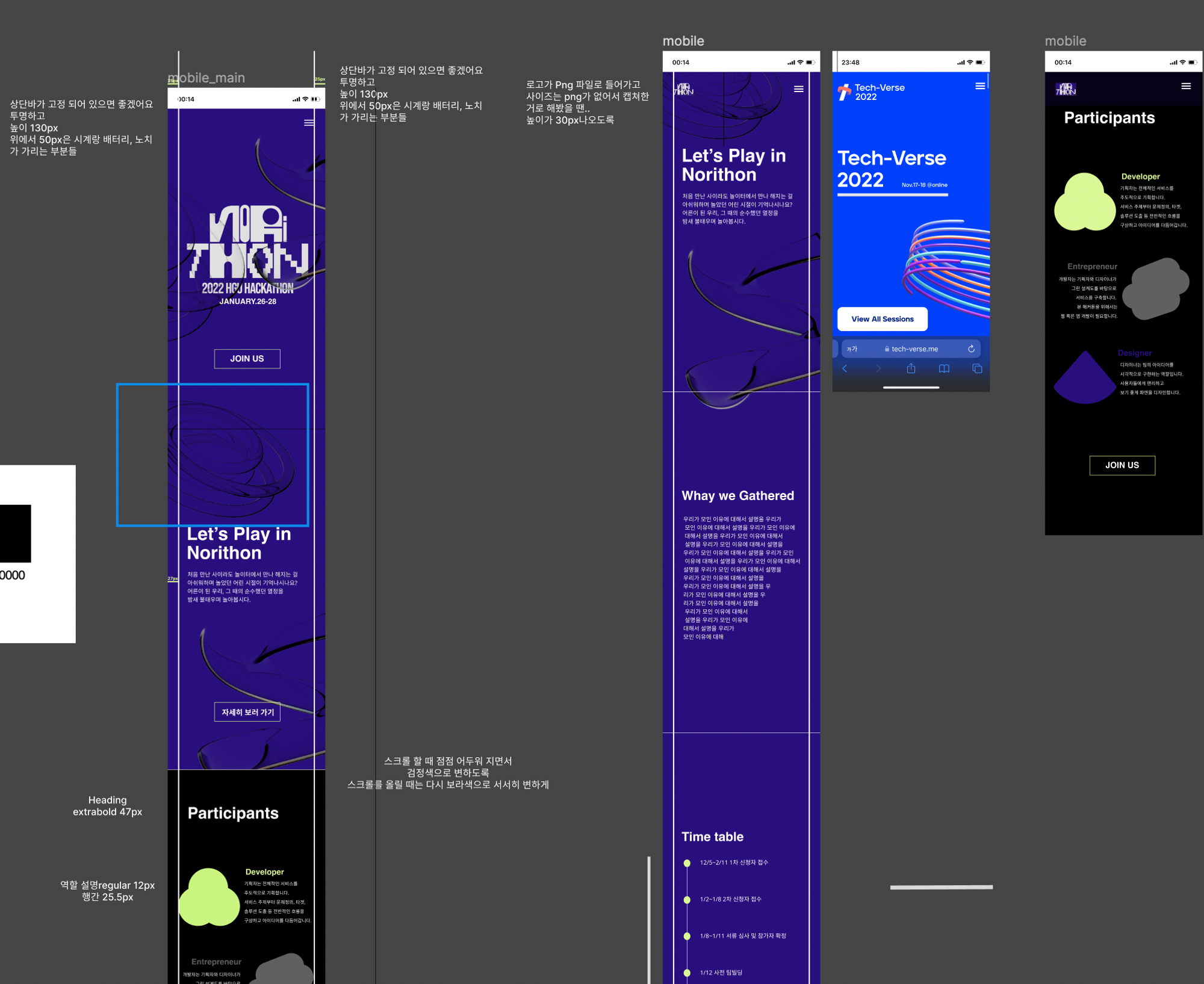
Mobile


시간이 없어서인지 현재 피그마에 있는 디자인은 컨테이너가 323px입니다 ..
그냥 참고용으로만 보시고!! 모바일 개발할 때 혹시 디자이너 없이 바로 코딩할 일 있으시면 320px 또는 360px로 하시는 걸 추천드립니다요.
저희는 모바일에서는 컨테이너 너비를 특정하지 않았는데, 그 이유는,
320px 혹은 360px을 컨테이너 크기로 잡으려면 모바일-태블릿-pc이렇게 3단계의 반응형 디자인이 있어야 합니다. 왜냐하면 약 412~687px 사이에서도 컨테이너 크기가 360px 이면 개웃긴 화면이 만들어지기 때문이죠..
시간이 없어서 빠르게 모바일이랑 pc만 개발했는데, 그 부분도 다 디자인이 되었다면 더 완성도 있는 home page 랑 about page가 나오지 않았을까 합니다. (ㅠㅠ)
아래 자료는 제가 옛날에 반응형 공부했을 때 봤던 고퀄자료입니다! 좋은 이미지들이 많아서 갖고 왔어요!
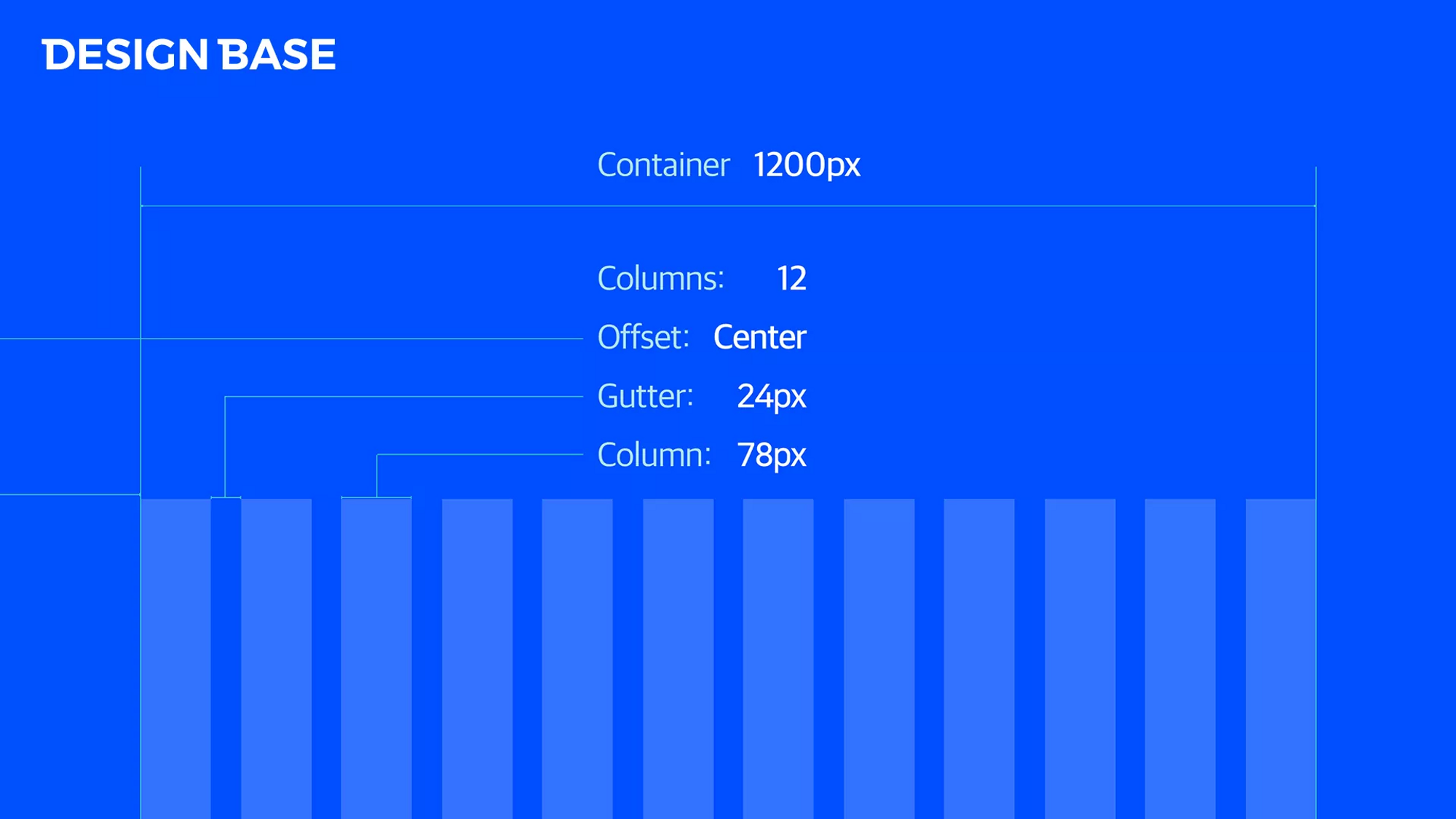
#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
스케치 강좌 네 번째입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입
designbase.co.kr
'🐤 Web > 🌐 React' 카테고리의 다른 글
| 리액트 폴더구조의 정석이 있을까 (0) | 2023.02.17 |
|---|---|
| 개발자도구 야무쥐게 쓰기 (0) | 2023.02.17 |
| React validation 리액트 유효성 검사 Formik VS REACT Hook form (0) | 2023.01.12 |
| react iframe에 의해 클릭 안되는 문제 해결 (0) | 2023.01.06 |
| 리액트 팝업창/모달/다이얼로그 구현하기, 삭제버튼 구현, 구조분해할당 (0) | 2023.01.05 |



댓글