✨ 개발자도구 실행하기
- F12
- Ctrl + Shift + i

- Elements : html/CSS 상태 확인
- Console : 콘솔 (변수 정보를 확인하고 오류 메시지 표시)
- Sources : 스크립트 디버깅 (break point 지정 및 변수 모니터링 등)
- Network : 브라우저에서 발생하는 통신 상태
- Performance(예전 Timeline패널) : 성능 측정
- Memory(예전 Profiles 패널) : 메모리 사용 형태를 작성하고 누수 탐색.
- Application(예전 Resources 패널) : 쿠키 및 스토리지 등의 내용 수집
- Audits : 페이지를 분석하고 최적화를 위한 팁 나열
- Security : Mixed content 이슈, 인증서 문제 등을 디버깅
👍 크롬 개발자 도구 단축키 모음 (너무 많아서 … 저는 못외웁니다 .. 흑흑 )
크롬 개발자 도구 - 단축키 모음 (Chrome Development Tools - Shortcuts)
크롬 개발자 도구 - 단축키 모음 (Chrome Development Tools - Shortcuts)
크롬 개발자 도구 단축키 모음 (Chrome Development Tools - Shortcuts) 도구 설명에서 바로 가기를 찾을 수도 있습니다. 도구 설명을 표시하려면 DevTools의 UI 요소 위로 마우스를 가져갑니다. 요소에 바로
iamfreeman.tistory.com
👾 크롬 개발자 도구로 레이아웃 디버깅하기 (https://blogpack.tistory.com/1057)
CSS 레이아웃 속성 기초3 - 크롬 개발자 도구로 레이아웃 디버깅하기
파이어폭스에 비해 구글 크롬 개발자 도구의 CSS 레이아웃 디버깅 기능이 부족하다 보니 웹 개발자들 중에는 디버깅을 위해 파이어폭스를 따로 설치해서 사용하기도 하고, 또 크롬보다는 파이어
blogpack.tistory.com
저는 개발자도구로 위치를 다 잡는 편이에요!! 원랜 없었는데 추가되서 넘 행복한 ,,,,
display: grid or flex; 를 넣고 저렇게 옆에 뜨는 아이콘을 넣으면 바로 클릭 한번으로 어떤 코드를 넣어야할지 알 수 있어요

🖱 css 요소 상태별로 모습 확인하기
이건 hover나 active 등 다양한 상태에 따른 모습을 확인할 때 유용합니다!
hover(마우스가 올림) 일때 모습은 아래 사진처럼 체크하면 옆의 화면에서 확인할 수 있어요.

요로케ㅎ 아우 귀엽다
⌨️ Console 호출 결과를 확인하기 위해 출력을 하며 테스트하는 경우가 많이 있습니다.
특히 이미지 기능할때 콘솔이랑 1박 2일 데이트를 했는데요. 기본적인 내용이지만 한번 넣어봤습니다.
(배포 전엔 지우거나 좋습니당 그게 간지)
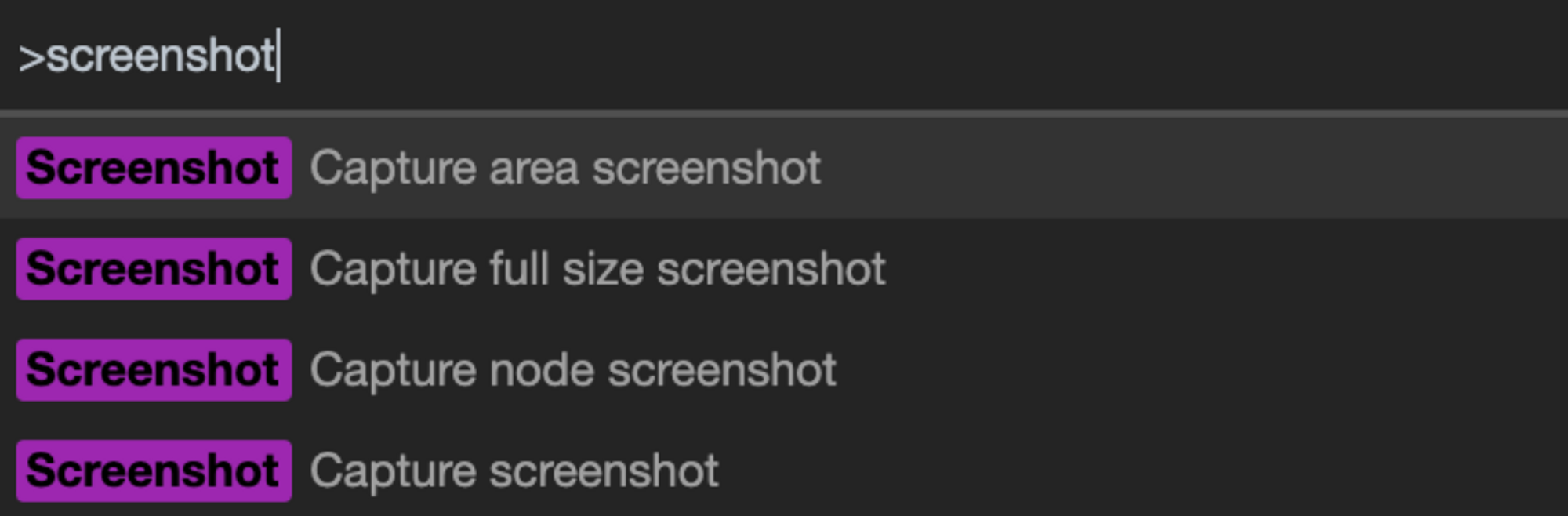
📢 Command
단축키: command + shift + P
개발자 도구 안에 커멘드라인이 있는거 알고 계셨나요?

엄청나게 많은 기능을 포함하고 있는데 저는 전체캡쳐할 때 유용하게 사용했어요! (스크롤이 긴 페이지)
기억해뒀다가 꼭 나중에 잘 써먹으시길 바랍니닷 ..

'🐤 Web > 🌐 React' 카테고리의 다른 글
| Styled Component에서 컴포넌트 확장하기 (0) | 2025.03.26 |
|---|---|
| 리액트 폴더구조의 정석이 있을까 (0) | 2023.02.17 |
| 반응형 웹에서의 컨테이너 크기 (0) | 2023.02.17 |
| React validation 리액트 유효성 검사 Formik VS REACT Hook form (0) | 2023.01.12 |
| react iframe에 의해 클릭 안되는 문제 해결 (0) | 2023.01.06 |



댓글