0. 왜 공부하나
해커톤 웹사이트를 만들며 팀원의 코드 간에 css 간섭이 일어나 몇번의 수정을 거쳤다.
리액트에 css를 주는 방법이 다양하지만, styled-component는 알고만 있었지 사용해본 적은 한번밖에 없는 기술이다. (나는 리액트 베이비니깐)
시행착오의 해결책으로 styled-component로 방식을 바꾸기로 하였고, 생코 교수님 강의를 들어보려 한다.
강의 시간이 14분밖에 안되니까 정리겸 한시간안에 끝내는 걸 목표로 하며 블로그를 켰다.
1. 기존의 인라인 css 선언과 styled-component의 비교
역시 우리의 생코 교수님은 특정 기술을 사용하기 전에 꼭 비교로 시작하신다.
난 이 과정이 참 좋다 - ✨

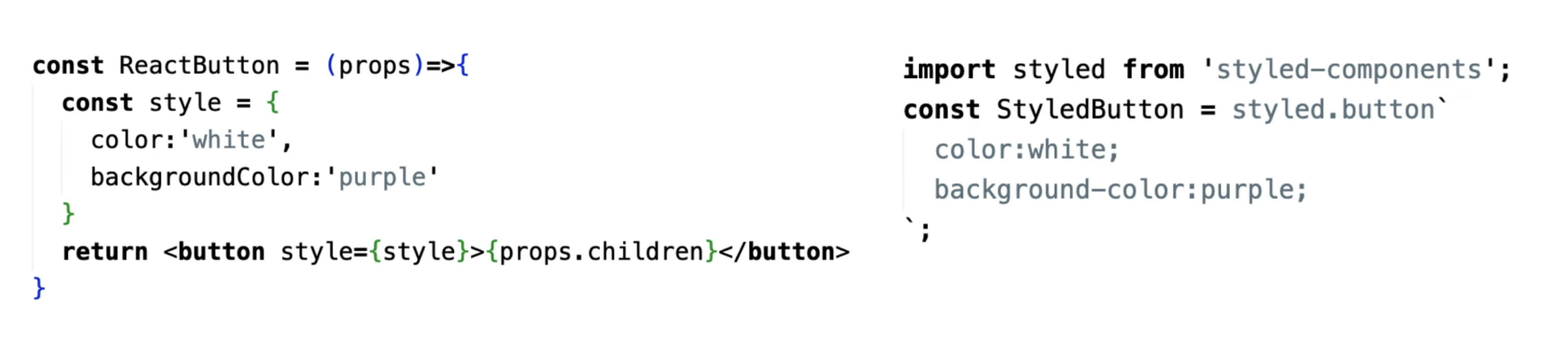
- 왼쪽은 함수를 정의하고 리턴값으로 버튼태그를 두어 버튼 태그를 최상위 태그로 하는 컴포넌트를 생성한다.
- 오른쪽에서 styled-component를 살펴보면, styled-components를 import하고 styled를 가져온 다음에 styled.botton과 백틱을 활용해서 함수를 호출해주고 버튼을 최상위로 하는 컴포넌트를 만들어준다.
언제나 그렇듯, 결과물은 같다.
📍 styled-component는 컴포넌트를 만드는 기술!
쓰는 이유 -
우리가 컴포넌트를 만들 때 이 안에 모든 요소를 넣다보니 디자인 요소도 여기에 내장하는 경우가 많은데(왼쪽에서 style= 이렇게 객체 주입) 하곤 한다. 하지만 css는 객체가 아니다. css를 자바스크립트화 하다보니까 어쩔 수 없이 어거지처럼 객체를 넣곤한 것.
원래 css는 background-color이렇게 지정했다면 왼쪽의 어거지 코드로는 backgroundColor 이렇게 조금 다른 방식으로 색상을 지정해주어야하는 불편함이있다. (맞다, 나도 급하게 css를 넣을 때 저 방식을 사용한 적이 있는데, 이름이 조금씩 달라 계속 구글링을 하며 했던 기억이 있다. 역시 모르면 시간낭비 오지게 함)
2. styled component의 장점!
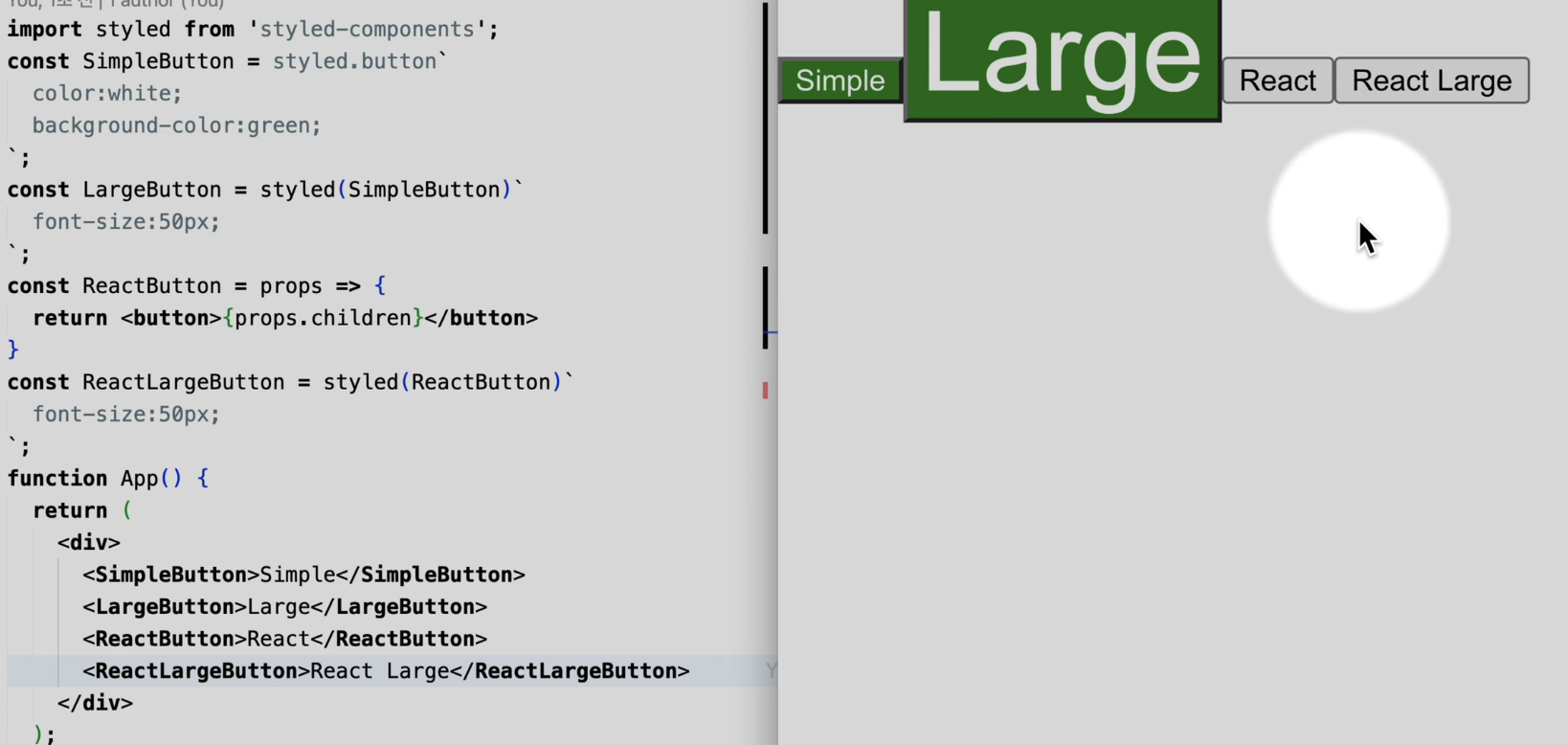
- 우리가 알고있는 css 의 방식을 그대로 사용할 수 있다.
- 기존의 컴포넌트를 래핑해서 스타일이 적용되어있는 새로운 컴포넌트를 만들 수 있다.(상속과 비슷)

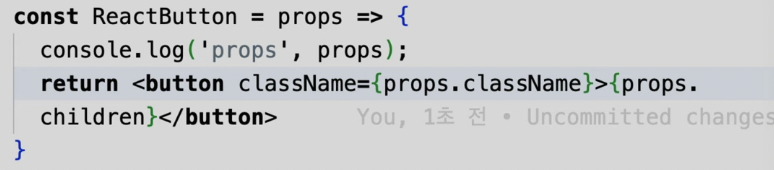
다만 일반적으로 만들어진 버튼을 감쌀 경우에는 추가적인 조치를 취해야한다.


className을 추가해주면 해결
3. prop의 값에 따라 styled-component가 만들어낸 컴포넌트의 디자인이 동적으로 바뀌도록



끝! 이제 리팩토링 하러 가본다 ..
'🐤 Web > 🌐 React' 카테고리의 다른 글
| 반응형 웹에서의 컨테이너 크기 (0) | 2023.02.17 |
|---|---|
| React validation 리액트 유효성 검사 Formik VS REACT Hook form (0) | 2023.01.12 |
| react iframe에 의해 클릭 안되는 문제 해결 (0) | 2023.01.06 |
| 리액트 팝업창/모달/다이얼로그 구현하기, 삭제버튼 구현, 구조분해할당 (0) | 2023.01.05 |
| [REACT] ReactJS로 영화 웹 서비스 만들기 (0) | 2022.08.19 |



댓글